iOS SDK
anchorFeatures
anchor- Audio and/or video 1:1 calling
- Group space calling
- Make and receive CUCM calls including hold/resume, transfer, merge
- Dial by email, Webex User ID, or SIP address
- Call and event controls, including DTMF
- Audio and video call control
- View content and video simultaneously
- Maximum bandwidth controls
- Receive and share content
- Message securely with threads
- Group call with three different views
- Multistream capability for controlling individual video layout
- Background Noise Reduction
- FedRAMP support
- Virtual Background
- Calendar Events
- Meeting Transcripts
- Network Quality Indicator
- Support for 1080p resolution in webex meetings, group space and 1:1 calling
- Multistream video pinning
- Unified Space Meetings
- Breakout session APIs and events for attendees
- "WebexSDK/Meeting" - A lightweight meeting-only SDK without calling features available
- "WebexSDK/Wxc" - A lightweight SDK for WebexCalling
- PSTN noise removal for CUCM and Webex calling calls
- Enhanced screen share API with ability to optimize for Video and Text
- End to end encrypted meeting
- Make and receive Webex Calling calls, including hold/resume, transfer, merge
- Support for Webex calling new call payloads through webhook
- Support for Closed Captions in a meeting
- Support for Presence status
- Support for assisted transfer when the SDK client already has 2 active calls
- Support for calling events via mercury
- Support for moving a meeting from one client to another for the same user
- Support for USB Camera in iPADs for video calls
- "Webex-Message" - A lightweight SDK for message-only features New
anchorRequirements
anchor- Swift 5 or later
- Xcode 15 or later
- iOS 15 or later
- CocoaPods
- Webex Account
Required scopes are automatically added to the client, when any new integration is created using SDK version 3.0 and above. This guide explains how to create these integrations.
anchorRequirements for Calling in Webex (Unified CM)
anchorTo enable Calling in Webex (Unified CM), you must use one of the supported Unified CM-based Cisco call control solutions, and ensure that you're on the minimum supported version or later.
anchorGetting Started Guide
anchorThe Webex iOS SDK is the easiest way to integrate Webex into your iOS app.
Overview
- Create Webex spaces
- Create Webex
- Add users/members/moderators into spaces/teams
- Post messages/share attachments
- Make and receive audio/video calls
- Make and receive cucm calls
Step 1: Prepare the Workspace
The easiest way to integrate the Webex iOS SDK into your app is to add it to your project with CocoaPods. Follow these steps to create a new Xcode workspace that will use CocoaPods to install the SDK.
Installation and Setup of CocoaPods
Using Terminal, install the CocoaPods Ruby gem and perform initial configuration:
gem install cocoapods
pod setup
Workspace Creation
Open Xcode and create a new project:
- Click File > New > Project..., select the iOS > Application > Single View Application template, and click Next.
- Set the Product Name to "WebexDemoApp", Organization Name to your name, Organization Identifier to "com.example", and Language to Swift. Click Next.
- Select a destination directory for the project and click Create.
In a few steps we'll use CocoaPods to create a new Xcode Workspace for us. For now, close the new project by clicking File > Close Project.
Create a new file named Podfile in the WebexDemoApp directory with the following contents:
source 'https://github.com/CocoaPods/Specs.git'
use_frameworks!
- Full SDK : WebexSDK
target 'WebexDemoApp' do
pod 'WebexSDK'
end
- Meeting SDK : WebexSDK/Meeting
target 'WebexMeetingDemoApp' do
pod 'WebexSDK/Meeting'
end
- Webex Calling SDK : WebexSDK/Wxc
target 'WebexWxCDemoApp' do
pod 'WebexSDK/Wxc'
end
- Message SDK : WebexSDK/Message
target 'WebexMessageDemoApp' do
pod 'WebexSDK/Message'
end
target 'MyWebexAppBroadcastExtension' do
pod 'WebexBroadcastExtensionKit'
end
Using Terminal, navigate to the WebexDemoApp directory and install the Webex iOS SDK (specified in the Podfile):
pod install
After installation is complete, CocoaPods will create a new
WebexDemoApp.xcworkspace file for the project. From now on, open and
use this file instead of the original Xcode project file, otherwise you
will face issues with Framework dependencies.
Importing the Webex SDK
If you are creating a new app, import the Webex SDK library by
adding the following line to your ViewController.swift file:
import WebexSDK
You can then add buttons to the storyboard's canvas, connect them to new actions in the View Controller, and start using the Webex SDK's functionality to interact with Webex.
If you are adding the Webex SDK to an already existing app, you can simply import the library in your Swift files to start using the SDK.
Keep reading for details about how to use the Webex SDK with your application, starting with authenticating the user, then moving on to creating spaces and sending messages.
Step 2: App Integration and OAuth 2
You must first register a Webex Integration before your application can use Webex on behalf of a user. Once registration is complete, you will get a Client ID and Client Secret for use with the app. These can be used to generate a token with the proper scopes, but luckily the iOS SDK has a method which will perform this step for you:
class LoginViewController: UIViewController {
@IBAction func loginWithWebex(sender: AnyObject) {
let clientId = "..."
let clientSecret = "..."
let redirectUri = "https://webexdemoapp.com/redirect"
let authenticator = OAuthAuthenticator(clientId: clientId, clientSecret: clientSecret, redirectUri: redirectUri, emailId: "user@example.com")
let webex = Webex(authenticator: authenticator)
webex.enableConsoleLogger = true
webex.logLevel = .verbose // Highly recommended to make this end-user configurable incase you need to get detailed logs.
webex.initialize { result in
if isLoggedIn {
print("User is authorized")
} else {
authenticator.authorize(parentViewController: self) { result in
if result == .success {
print("Login successful")
} else {
print("Login failed")
}
}
}
}
}
}
Step 3: Let's Try Some Webex Messaging
Now that you're authenticated, you can now use Webex. It's easy to create a space, add users, and post messages using the SDK.
To create a space:
webex.spaces.create(title: "Hello World") { result in
switch result {
case .success(let space):
// ...
case .failure(let error):
// ...
}
}
To add users to the space:
webex.memberships.create(spaceId: spaceId, personEmail: email) { result in
switch result {
case .success(let membership):
// ...
case .failure(let error):
// ...
}
}
Post a message into the space:
webex.messages.post(Message.Text.plain(plain: "Hello there"), personEmail: "user@example.com", completionHandler: { result in
switch result {
case .success(let message):
// ...
case .failure(let error):
// ...
}
}
Add a message with an attachment:
let thumbnail = LocalFile.Thumbnail(path: filePath, mime: fileType, width: Int(image.size.width), height: Int(image.size.height))
let localFile = LocalFile(path: filePath, name: fileName, mime: fileType, thumbnail: thumbnail)
webex.messages.post(message, toSpace: spaceId, mentions: mentions, withFiles: [localFile]) { result in
switch result {
case .success(let message):
// ...
case .failure(let error):
// ...
}
}
Teams are quite useful if you want to create a set of spaces for only certain members of the team. Teams also have an independent membership management interface for inviting/deleting/listing users and adding a moderator to the team space.
To create a team:
webex.teams.create(name: "Hello World") { result in
switch result {
case .success(let team):
// ...
case .failure(let error):
// ...
}
}
To add users to the team:
webex.teamMemberships.create(teamId: teamId, personEmail: email) { result in
switch result {
case .success(let membership):
// ...
case .failure(let error):
// ...
}
}
Add a moderator to the team:
webex.teamMemberships.create(teamId: teamId, personEmail: email, isModerator: true) { result in
switch result {
case .success(let membership):
// ...
case .failure(let error):
// ...
}
}
Complete code snippet for space and team memberships:
// IM example
webex.spaces.create(title: "Hello World") { result in
switch result {
case .success(let space):
print("\(space.title!), created \(space.created!): \(space.id!)")
if let email = EmailAddress.fromString("coworker@example.com"), let spaceId = room.id {
webex.memberships.create(spaceId: spaceId, personEmail: email) { response in
webex.memberships.list { result in
if let memberships = result.data {
for membership in memberships {
print("\(String(describing: membership.personEmail?.toString()))")
}
}
}
webex.messages.post( Message.Text.plain(plain: "Hello there"),toSpace: spaceId) { response in
}
}
}
case .failure(let error):
print("Error: \(error.localizedDescription)")
}
}
Step 4: Webex Audio/Video Calling
This is the most significant SDK feature which enables users to make and receive audio/video calls using Webex. Calling in the SDK is very easy to use.
// Make a call
webex.phone.dial("coworker@example.com", option: MediaOption.audioVideo(local: ..., remote: ...)) { result in
switch result {
case .success(let call):
call.onConnected = {
// ...
}
call.onDisconnected = { reason in
// ...
}
case .failure(let error):
// failure
}
}
The calls can be made to Webex users/devices, Telepresence systems, SIP devices, and regular telephones. If the user calls a telephone system such as an IVR, the SDK also supports DTMF transport so users can navigate IVR menus. iOS users can also view the content shared from any Telepresence system. It is a fully-integrated collaboration SDK.
To send DTMF, simply invoke call.send(dtmf:completionHandler:):
// Send DTMF
if let dtmfEvent = dialButton.text {
call.send(dtmf: dtmfEvent, completionHandler: nil)
}
In order to receive a call, the callback function callIncoming() is used.
Handle the incoming call event:
// Recieve a call
webex.phone.onIncoming = { call in
call.answer(option: MediaOption.audioVideo(local: ..., remote: ...)) { error in
if let error = error {
// success
}
else {
// failure
}
}
anchorComplete Demo App
anchorA complete demo application is available to see the complete functionality of the SDK.
anchorIncoming Call Notification Guide
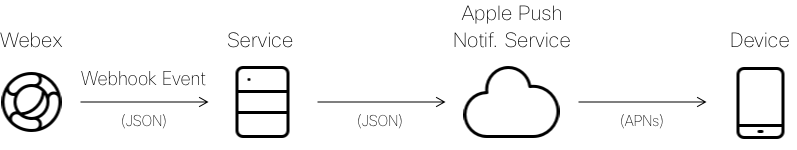
anchorThe iOS SDK provides the ability to make and receive calls via Webex. If your iOS app is running in the foreground on the user's device, the iOS SDK provides the phone.onIncoming callback to allow your app to handle new incoming calls. However, when the app is in the background, then we do not support notification for 1-1 space calls. For CUCM calls the notification is delivered by PushREST, plese refer to this guide for details. For WebexCalling calls, third party integrations can receive the new call notification to their service via Webex webhooks. And typically from the service the iOS device is notified using Apple Push Notification service (APNs).
This guide will provide more detail about handling incoming calls while your app is in the background or not running. See the Phone SDK API reference for more details about handling incoming calls while your app is in the foreground.
Getting Started
Before we get started, please review the following:
- You should be familiar with Webex Webhooks, including how to create them and how to handle their payloads. For more detailed information about Webhooks, please see the Webhooks Explained guide.
- An external server or service is required to receive the events from Webex and to send remote notifications to APNs.
- Your service will need to process and store iOS device tokens for use with APNs.
To generate iOS notifications for incoming calls, a webhook will be used to generate an event when an incoming WebexCalling call is received for a particular user. This event will be sent to your service as an HTTP POST of JSON data. This JSON data will include information about the new call.

When a user enables notifications in your app, your service should keep
track of the user's Webex personId and their unique device token
from APNs. Both of these pieces of information will be needed to process
the webhook and generate the notification. When a webhook event is
received by your service, it will use this information to determine
which device to notify via APNs.
Registering with Apple Push Notification Service
To support remote push notifications, your app must have the proper entitlements. See Apple's documentation about push notifications for more information.
If your app hasn't already requested permission from the user to display notifications, you will first need to prompt them for permission.
UNUserNotificationCenter.current().requestAuthorization(options: [.badge, .alert, .sound]) { (granted, error) in
// enable or disable features based on user's response
}
When permission has been granted, a unique identifier will be generated
for this particular installation of your app. This token will be needed
for remote notifications via APNs. If registration is successful, the
app calls your app delegate object's
application(_:didRegisterForRemoteNotificationsWithDeviceToken:)
method. Use this method to send the personId of the Webex user
and the unique token to your service. Both of these values will be
needed to process webhook events and generate notifications.
Using webhooks for new WebexCalling calls notifications
For WebexCalling incoming calls notifications plese refer to WebexCalling Guide-Incoming call handling
Example Push Notification Server
We've put together a simple NodeJS based application which can be deployed to Amazon Web Services (AWS) and used as a reference to build your own server application. Check out the project on GitHub for more details.
CUCM Incoming call notifications
For CUCM Incoming call notifications, follow the push notification section of this guide
anchorMigrating from v2.x to v3.x
anchorFollow the Migration Guide to migrate from SDK v2.x to SDK v3.x
anchorTroubleshooting the iOS SDK
anchorIf you're having trouble with the iOS SDK, here's some more information to help troubleshoot the issue.
Additional Logging
You can enable additional logging to your application to help narrow down any issues with the SDK.
Enabling console logging
webex.enableConsoleLoggger = true
webex.logLevel = .verbose
Firewall Ports
The iOS SDK makes use of the following network ports. If you're encountering connection issues, make sure there aren't any firewalls blocking or preventing communication over these ports:
| Service | Protocol | Port(s) |
|---|---|---|
| Messaging | HTTPS | 443 |
| Notifications | WebSocket | 443 |
| Calls | HTTPS | 443 |
| Media | RTP/SRTP over UDP/TCP | 33434-33598, 8000-8100 or 33434 (shared port) |
App Crashes
If your app is crashing, crash reports may help you determine the root cause. Please see Apple's Understanding and Analyzing Application Crash Reports for more information about diagnosing iOS app crashes.
anchorSupport Policy
anchorPlease visit the Webex API and SDK Support Policy page for details on our support and end of life policy for APIs and SDKs.
Getting Support
If you're stumped, contact the #FIXME Webex Developer Support team for more help with the SDK.